A Guide to using "Create Your Own"
On this page you will find an extensive guide which explains how to create your own join-the-dots design. When finished return to the editor by closing this window or by clicking the link in the navigation bar at the top of this page.Toolbar

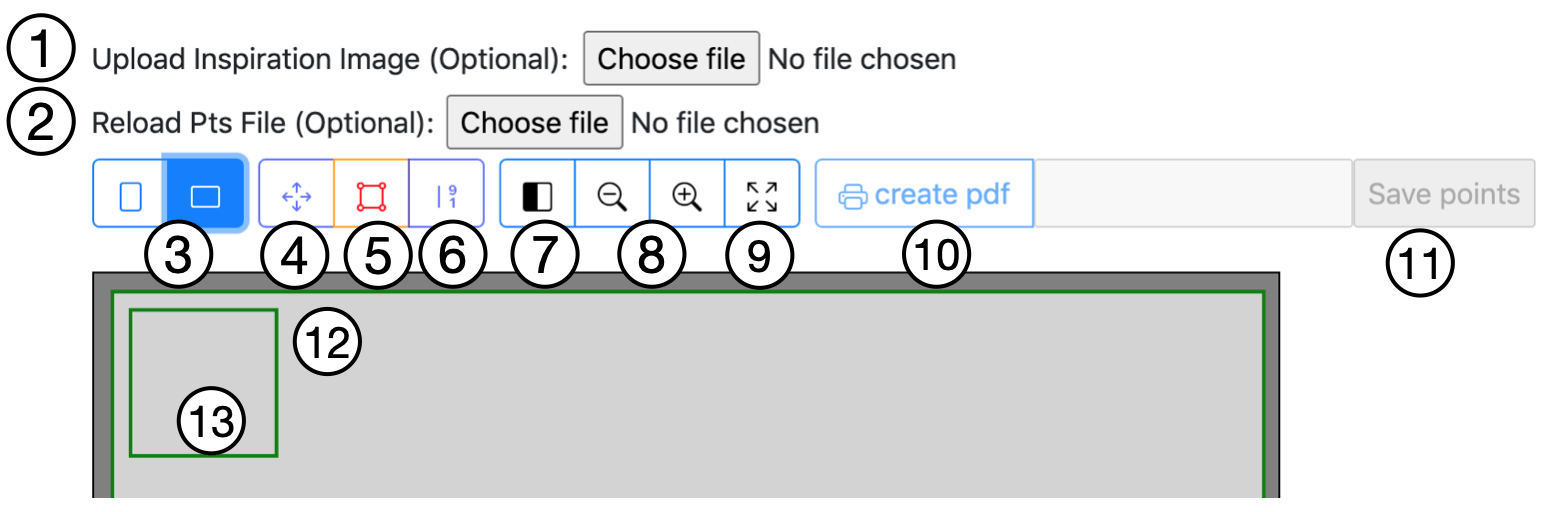
(1) Upload 'Inspiration' Image. This uploads a background image to draw over.
(2) Reload 'Pts File' button. This allows you to reload and adjust a previously created join-the-dots design.
(3) Create an empty 'portrait' or 'landscape' canvas. In the absence of an 'inspiration' image you can start this way.
(4) Move 'inspiration' image button. This button enables the movement of the 'inspiration' image.
(5) The 'coarse' editor button. This allows you to add the main points of your join-the-dots design.
(6) The 'fine' editor button. This button allows you to fine-tune the position of the points and the corresponding text label.
(7) Toggle opacity of 'inspiration' image button. This toggles the opacity of the 'inspiration' image making it easier to visualise the design.
(8) '-' and '+' zoom buttons. This allows you to zoom in and out on your design. This can also be achieved by rolling the mouse.
(9) Reset zoom button. This button allows you to reset the zoom back to the default value.
(10) Create 'pdf' button. This allows you to export your design as a fully fledged join-the-dots pdf.
(11) Save points button. This button allows you to save your points as a file.
(12) This is the main canvas, where you will draw and manage the points of your design.
(13) This square on the canvas represents the location of the QR-code in the final design. You want to avoid drawing your design over this.
Move and adjust your 'inspiration' image.
There are two ways to start creating your own 'join-the-dots' design. You can either upload your own 'JPEG' or 'PNG' 'inspiration' image (1), or start with a blank 'portrait' or 'landscape' canvas (3). Once loaded an image should appear on the canvas.
Video 1: Adjusting the position and size of the 'inspiration image'.
You may want to adjust the size or position of your 'inspiration' image. To do this click and move the image with the mouse, or adjust the size of the image by clicking and dragging the green anchor point in the bottom-hand left corner of the image (video 1).
Coarse point editor
Video 2: Adding the main points of your design.
Once positioned, you can how click 'coarse' editor button (5) and then start adding your points. Keep adding the points until you have created the broad strokes of your design (Video 2).
Fine point editor
Video 3: Fine-tune the points and labels of the final design.
With the broad design laid out, it is now possible using the 'fine' editor (6) to fine-tune the location of the points and the text labels (Video 6). Position the labels so the text does not conflict with the design and points and text labels use the space well. If you want to add more points to smooth the design you can add point by clicking the line in-between two points, or remove points by clicking those points (Video 3).
.Export of design as 'pdf' and and also as points file
Video 4: Export a 'pdf' of your design and export the points.
Once you are happy with your design you can click the export pdf button (11), which will download to your computer a 'pdf' document with your design. Don't forget to name your design with the box to the right of the button. Finally you can also download your raw data points (13), which allows you to edit the design in the future, by uploading them with the Reload 'Pts File' button (2).
You should have now correctly made your first join-the-dots image. Enjoy completing it yourself or sharing with friends.
(c) Odlogo.co.uk